Material은 Object의 피부같은 것으로, Geometry가 투명한지, Metallic한지 "피부"같은 것을 결정한다.
다양한 Material이 있는데, 대표적으로 다음과 같다.
MeshBasicMaterial -> 단순한 색깔 및 와이어프레임을 부여
MeshDepthMaterial -> 카메라와의 거리를 이용해 색상을 결정한다
MeshNormalMaterial -> Normal Vector 방향을 색상으로 표현함. 해당 지점의 법선 벡터가 가르키는 방향에 대해 색상이 변경된다.
MeshFaceMaterial -> 사용자가 개별 Face에 대해 독립적인 material을 지정할 수 있음
MeshLambertMaterial -> Vertice에서 lighting을 계산하여 Shiny 하지 않음
MeshPhongMaterial -> 모든 픽셀에 대해 lighting을 계싼하여 Shiny하게 보인다.
ShaderMaterial -> 직접 Shader Program을 작성하여 어떻게 Vertice가 위치하고 픽셀이 색칠되는지를 결정한다.
LineBasicMaterial -> Line Geometry에 사용되는 Material
LineDashMaterial -> Line에 Dash 추가해줌.
각각을 직접 보면서 어떤 질감을 띄는지 이해해보자.
MeshMaterial

카메라나 빛의 위치에 대해 표면의 색상 변화가 없다. 이게 기본형.
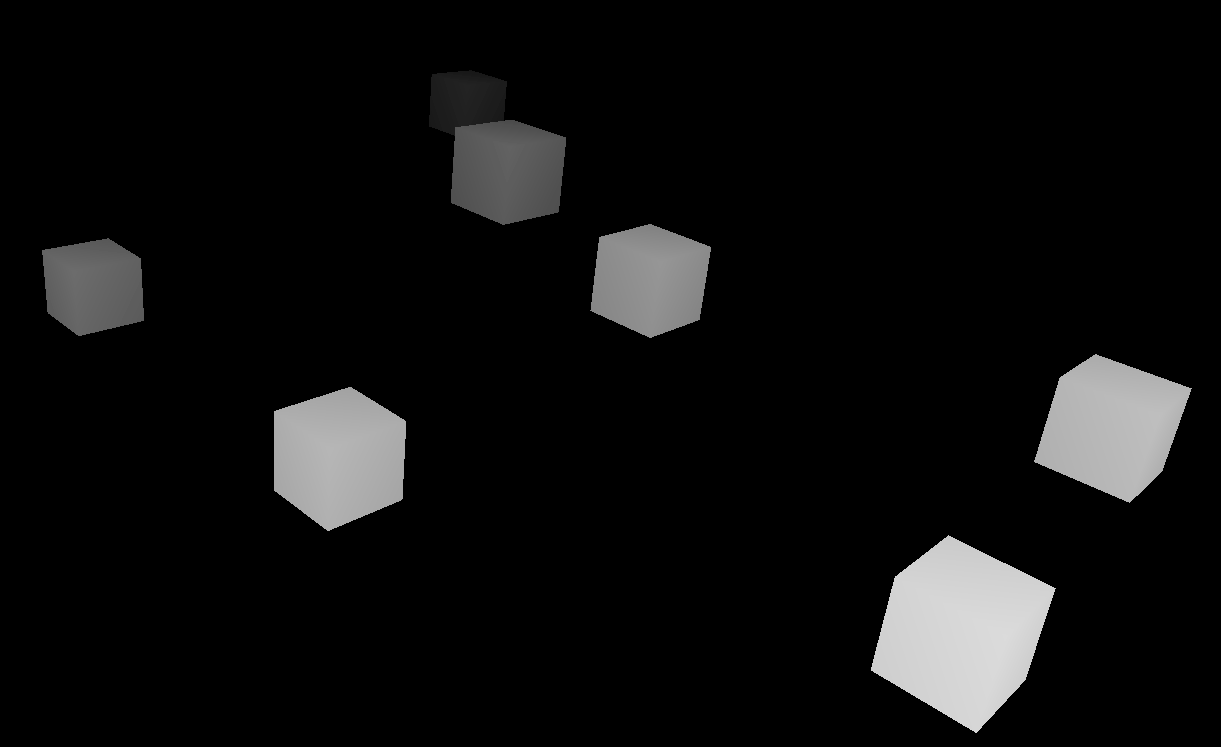
DepthMaterial

AmbientLight를 준 상태에서 DepthMaterial은 디음과 같이 카메라와의 거리에 따라 색상이 달라보인다.
멀수록 잘 안보이는 그런 느낌을 준다.
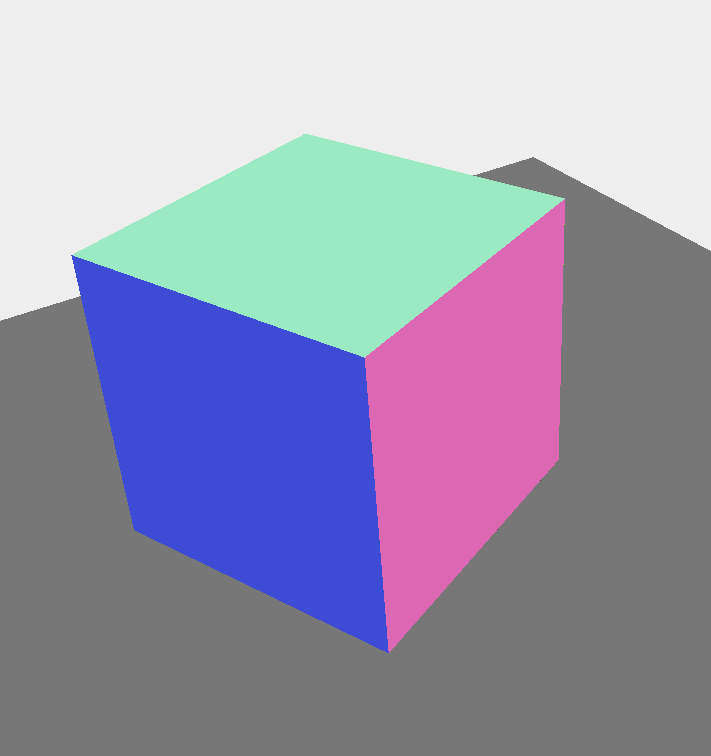
MeshNormalMaterial

x축을 R, y축을 G, z축을 B로 매핑해서, 현재 표면의 법선벡터가 가리키는 방향으로 색상을 표현한다.
디버깅할때 사용하면 좋을듯..? 어떤 용도로 쓸지는 아직 감이 안온다.
MeshLambertMaterial

빛에 따라 색상이 변하지만, 다소 밋밋하고 광이 나지 않는다.
MeshPhongMaterial

MeshLambertMaterial보다 다소 광이 나는 것을 확인할 수 있다.
Material과 Geometry는 아무래도 직접 Blender로 모델링을 한 후 Import 해서 가져오게 될 것이므로
라이브러리에서 지원하는 영역이 크게 중요하지 않아 간단하게 필요한 부분만 메모하고 넘어가려고 한다.
'Web > Graphics' 카테고리의 다른 글
| [3] Three.js - Scene, Light Sources (0) | 2020.09.23 |
|---|---|
| [2] Three.js - 시작하기 (0) | 2020.09.22 |
| [1] WebGL Fundamental (0) | 2020.09.10 |




댓글