목표
1. nCloud 에 서버 인스턴스를 만들고
2. node.js 를 설치하여 간단하게 express 서버를 띄워
3. 브라우저를 통해 요청을 보내고 결과를 반환받는 것
을 해보겠습니다.
*이 자료는 제가 만든 동아리 백엔드 세션 교육자료를 십분 활용하여 구성하였습니다
1. nCloud 가입하기
클라우드 자원을 이용하기 위해선 우선 계정이 있어야 합니다. 여기 로 들어가서 회원가입을 해주고, 카드 정보를 입력해주세요.
처음 가입하시면, micro 서버 하나를 무료로 1년간 사용하실 수 있고, 3개월동안 크레딧 10만원을 사용하실 수 있습니다. 일정 기간 이후엔 과금이 될 수 있으니 꼭 정해진 기간 이후에 확인을 해주세요.
2. 서버 인스턴스 생성하기.
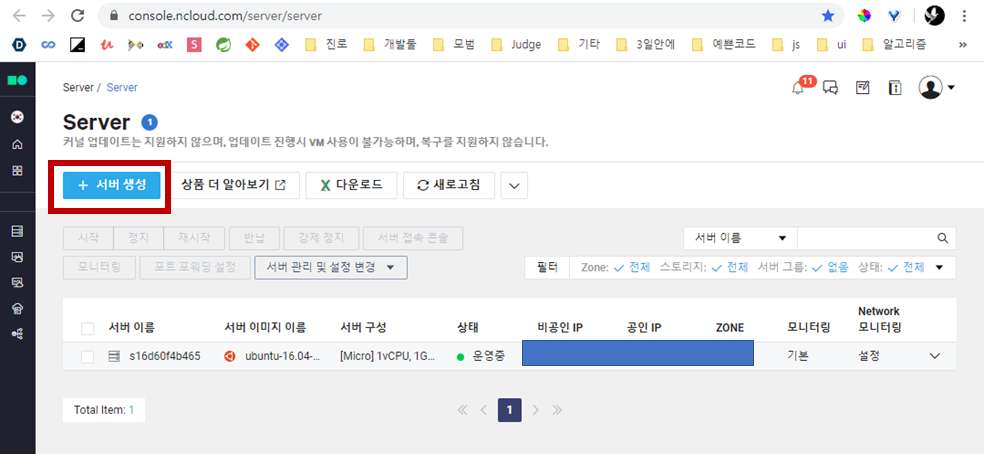
여기 로 들어가시면 다음과 같은 화면이 나타납니다.

여러분들이 생성한 서버 인스턴스를 관리하는 곳입니다. 서버 생성 버튼을 눌러줍니다.

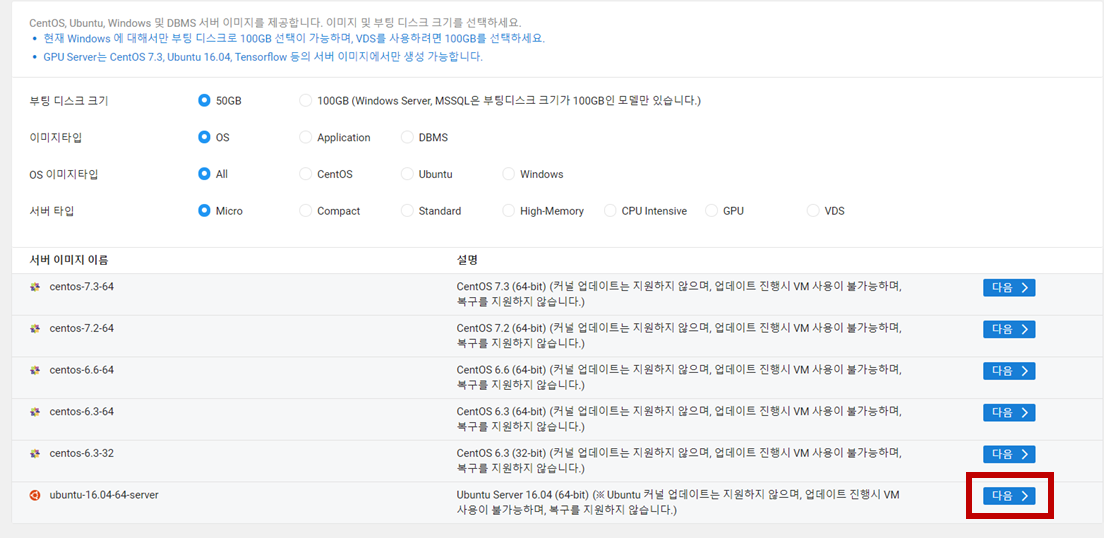
서버 생성 버튼을 누르면 서버 이미지 선택 페이지 이동됩니다.
이미지 타입은 OS, 서버 타입은 Micro로 설정해주세요. (그래야 1년 무료로 쓸 수 있습니다.)
설정하시면 다음과 같은 서버 이미지 목록이 나오는데, 그 중 ubuntu를 선택하고 다음 버튼을 눌러주세요
(ubuntu가 여러개라면 버전이 높은 걸로 선택하기)

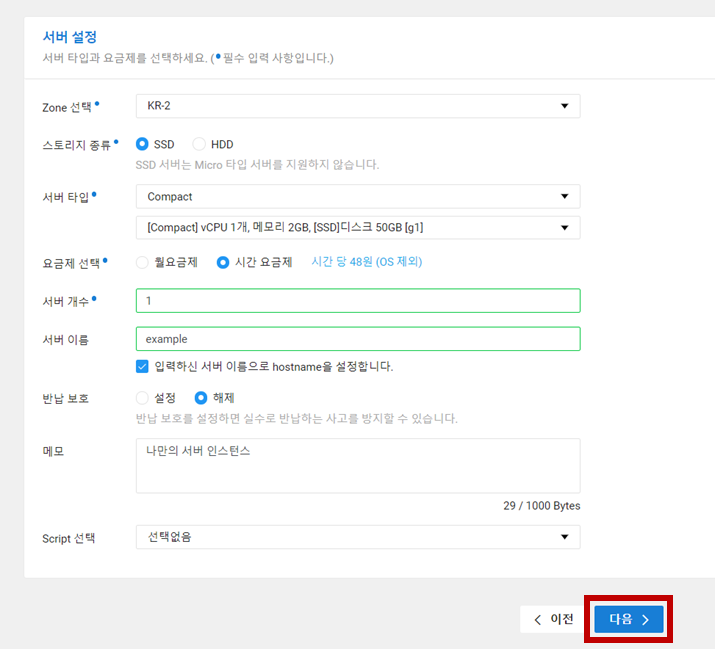
다음 버튼을 누르면 서버 설정 페이지로 이동합니다.
one은, 스토리지 종류, 서버 타입은 설정된 그대로 두고, 시간 요금제를 선택해주세요.
서버 개수는 1개, 이름은 구별 가능한 이름을 작성하고, 원하시는 메모를 작성 후 다음 버튼을 눌러주세요.

다음 버튼을 누르면 인증키 설정 페이지로 이동합니다.
보유하고 있는 인증키가 없는 경우엔 새로운 인증키를 생성해주세요.
인증키 이름을 지정하고 저장 버튼을 누르면, pem 파일이 로컬에 저장됩니다.
이 파일을 어디에 저장하셨는지 꼭 기억해주세요. 이따 서버에 접근할 때 사용해야 합니다.
인증키를 지정한 후 다음 버튼을 눌러줍니다.

다음 버튼을 누르면 네트워크 접근 설정 페이지로 이동합니다.
여기서는 해당 서버에 접근 할 수 있는 네트워크 IP 영역과 포트 번호를 지정해줍니다.
ACG에 등록된 IP 범위를 가진 endpoint user 만이 지정된 포트로 요청을 보낼 수 있게 됩니다.
이걸 지정하지 않으면, Public IP를 등록했음에도 불구하고 해당 서버에 접근이 제한될 수 있습니다.
ACG라는걸 생성해서, 이 서버엔 어떤 범위의 IP를 가진 사용자가 어떤 Port로만 접근할 수 있게 제한하는 역할을 합니다. 대신, ACG라는 것이 서버에 종속된 것이 아니라, 개별적으로 구성된 개념이라 여러 서버에 걸쳐 중복하여 적용할 수 있습니다. (매우 편리합니다)

ACG 생성하기 버튼을 누르시면, 다음과 같은 화면이 등장합니다.
여기서는 ACG의 이름을 작성해주시고, 이전에 이야기했던 ACG를 설정해줍니다.
처음 테스트용이기 때문에 프로토콜은 TCP, 접근 소스는 0.0.0.0/0, 허용 포트는 4000 으로 설정해줍니다
위에는 제가 그냥 임의로 작성해놓은 설정입니다.

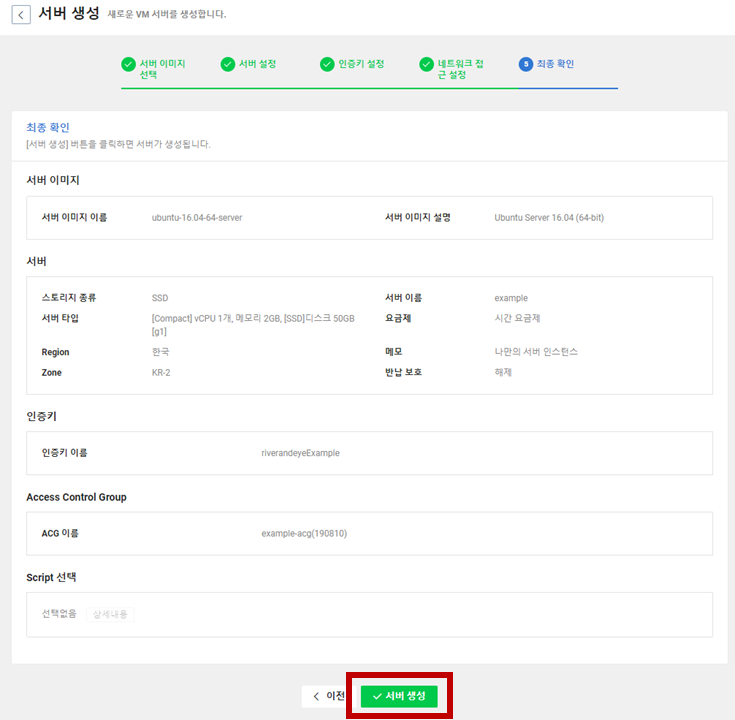
신규 ACG를 생성하고 선택 후 다음 버튼을 누르면, 다음과 같이 최종 확인 페이지로 이동합니다.
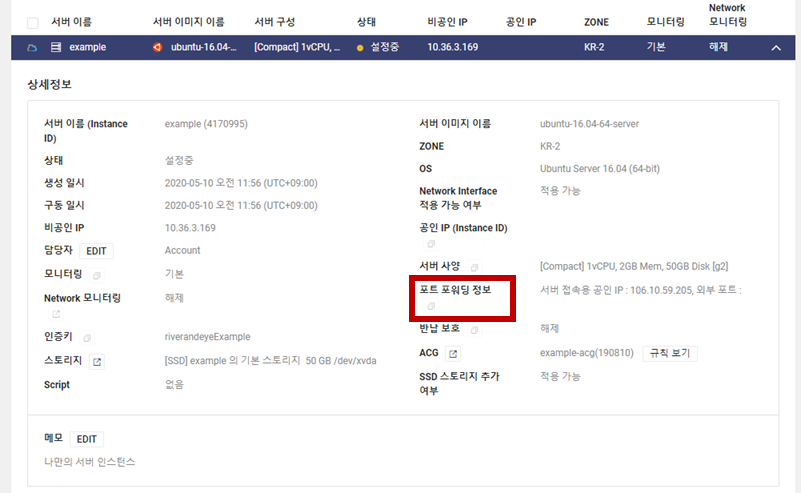
서버 생성을 클릭하시면 서버가 생성중이라는 화면이 나타나고, 서버 콘솔로 다시 이동하시면 상태가 설정중인 서버가 나타나게 됩니다.

서버 설정이 완료되고 운영중이라는 상태와 함께 초록불이 떠있으면, 그때 포트포워딩 정보를 작성해줍시다. 네모친 포트포워딩 정보 밑의 작은 네모를 클릭합니다.

그럼 다음과 같이 포트포워딩 설정 영역이 나타나게 됩니다. 방금 생성한 서버를 선택하고, 외부 포트를 4000으로 지정해줍니다. 추가 버튼을 누른 후, 하단의 적용 버튼을 눌러줍니다. 이렇게 하면 포트포워딩이 완료가 됩니다.
이 포트포워딩은 무엇을 위한 것이냐면, 처음 서버를 생성하고 나서 서버에 접근하기 위한 경로를 확보하는 것입니다. 지정된 서버 접속용 Public IP로 인스턴스에 접근 하기 위해 포트포워딩을 합니다.
3, 생성된 ncloud 서버 인스턴스에 접근하기
포트포워딩한 주소를 통해 해당 서버에 ssh 프로토콜을 이용하여 접근하려고 합니다. 처음 접근하기 위해선 인스턴스의 관리자 비밀번호를 알아야 합니다. 서버를 클릭 한 후, 상단의 서버 관리 및 설정 변경을 누르면 나오는 목록에서 관리자 비밀번호 확인 버튼을 눌러줍니다.

누르면 다음과 같이 관리자 비밀번호 확인 모달이 등장하고, 이전에 기억하라고 했던 pem 파일 (인증키)을 입력해줍니다. 그 후 비밀번호 확인 버튼을 누르면 계정과 비밀번호가 등장합니다.
이제 이 계정과 비밀번호를 이용해서 서버로 ssh 접속을 합니다.
windows에서는 putty를 이용하는 방법이 있고, wsl을 이용하는 방법 두가지가 있습니다. 저는 wsl을 이용했으므로 wsl로 설명하겠습니다. (검색을 활용하시길..)
wsl엔 ssh client가 설치되어 있어서, ssh 명령어를 이용하여 서버에 접근합니다.
만약 설치가 안되어있으면 이 글을 확인해고 설치해주세요.
명령어는 sudo ssh -i <pem 파일 경로> <관리자이름>@<서버접속용 공인IP> -p <외부포트> 입니다.
서버접속용 공인IP와 외부 포트는 해당 서버의 포트포워딩 정보에 작성된 값을 대입해줍니다.
관리자이름은 관리자 비밀번호를 확인할 때 명시된 계정이름을 작성해줍니다.
pem 파일 경로로 이동해서 해당 명령어를 실행시켜주면, 비밀번호를 작성하라고 할건데, 그 때 관리자 비밀번호를 입력해주시면 됩니다.
예시를 들어보면
sudo ssh -i riverandeyeExample.pem root@106.10.59.205 -p 3000
이 명령어는 riverandeyeExample.pem 라는 파일이 있는 곳에서 실행되었으며, 그렇지 않은 경우 해당 pem 파일의 상대경로 혹은 절대경로를 입력해주셔야 합니다.
root는 관리자 이름이고, 106.10.59.205는 서버접속용 공인 IP입니다.
포트포워딩 해준 포트가 3000이라서 3000을 작성합니다. 여러분들이 설정한 포트 값을 입력해주시면 됩니다.

그럼 이제 다음과 같이 연결됩니다.
4. 서버 접속 계정 비밀번호 수정하기
처음 접속한 후 passwd 명령어를 이용하여 새로운 비밀번호를 설정해줍니다.
왠만하면 12자리 이상의 길이로 지어주세요 (국-룰-입니다)

5. 서버 초기 세팅 (업데이트)
sudo apt update
sudo apt upgrade
를 서버에서 실행해 줍니다. (오래 걸림)
혹시 /etc/issue Configuration 이슈가 생겨 업데이트가 중지된다면, 입력에 N을 입력해주세요. 그럼 빨리 끝납니다..

6. 인스턴스에 Public IP 할당하기
이제 우리가 만든 서버에 Public IP를 할당합니다.

콘솔의 왼쪽 Bar에서 Server > Public IP 항목을 클릭하면, Public IP 설정 화면으로 이동합니다.
공인 IP 신청 버튼을 누르면 공인 IP 신청 모달이 등장합니다.
공인 IP를 신청할 때 적용 서버를 우리가 만든 서버를 선택해주고, 다음 버튼을 누른 후 생성 버튼을 누르면 공인 IP를 할당받게 되며, 해당 공인 IP가 우리가 만든 서버에 할당됩니다.
* 공인 IP는 월 4천원 유료 상품입니다.
* 처음 가입하신 분은 10만원 크레딧에서 깎일테니 과금 걱정 안하셔도 됩니다. (3개월간..)
7. node-js 설치
우리가 만든 원격 서버에 이전과 같은 방식으로 접속합니다.
cd ~
curl –sL https://deb.nodesource.com/setup_10.x -o nodesource_setup.sh
bash nodesource_setup.sh
apt install nodejs
해당 명령어를 순서대로 입력해줍니다.
그 후 완료되면
node –v
npm –v
를 입력해줍니다.
위 과정은 node-js를 원격 서버에 설치하는 과정입니다.

다음과 같이 버전 정보가 나타나게 되면 설치 성공입니다.
8. 예시 서버 띄우고 요청하기
우선 다음 명령어를 서버에서 실행시켜줍니다.
mkdir app
cd app
npm init – y
npm install express
touch app.js
vim app.js
app이라는 폴더를 만든 후, 해당 폴더에서 node.js 프로젝트를 초기화하고, express 패키지를 설치합니다.
그 후 app.js 라는 파일을 만들고 vim 편집기를 이용하여 app.js 파일을 엽니다.
i 를 누르고 (insert mode), 아래의 예시 코드를 작성해줍니다.
// 서버 예시코드
const express = require("express");
const app = express();
app.use("*", (req, res, next) => {
res.send("Hello");
});
app.listen(4000, () => {
console.log("listening in 4000");
});작성이 완료되면 esc를 누르고, :wq 를 작성해줍니다. (write and quit)
그 후 node app.js 로 해당 프로그램을 실행시켜줍니다.
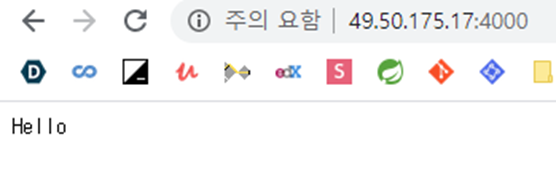
실행이 완료되면, 브라우저를 켜고 <Public IP>:<Port> 로 접근합니다.
Public IP는 서버에 할당한 Public IP를 작성해주시고, Port는 4000을 작성해 줍니다. (app을 Port 4000번으로 띄웠음)
접근을 하면 다음과 같은 메세지가 등장합니다.

여기까지가 ncloud에서 서버를 띄우는 가장 간단한 방법이였습니다.
혹시 이 과정에서 요청이 안된다면, ACG에서 TCP, IP address 0.0.0.0/0, Port 4000을 설정해주었는지 꼭 확인하셔야 합니다. 잘 되어있으면, app.js 파일을 vim으로 열어 app.listen 뒤의 숫자가 잘못 되지는 않았는지 꼭 확인해주세요.
부록. ssh 연결 alias 설정하기
매번 서버 주소와 비밀번호를 입력해서 ssh 연결하기는 정말 번거롭습니다.
alias를 한번 만들어놓으면, 직접 지정한 명령어로 서버에 접근할 수 있습니다.
wsl의 홈 디렉토리 (~) 에 .ssh 폴더로 이동합니다 (없으시면 만드세요)
이동하면 다음과 같이 두개의 파일이 있습니다. (config가 없으시면 만드세요)

config 파일에 ssh 접근의 alias를 만들어주시면 됩니다.

Host <alias 이름>
HostName <서버 접속용 주소>
Port <포트포워딩 주소>
User <서버 계정 이름>
으로 설정하시면, 다음 명령어로 쉽게 접근하실 수 있습니다.

혹시 따라 해보시면서 문제가 생기거나 오류가 있는 부분을 댓글로 달아주시면 적극 반영하겠습니다.

댓글