Components

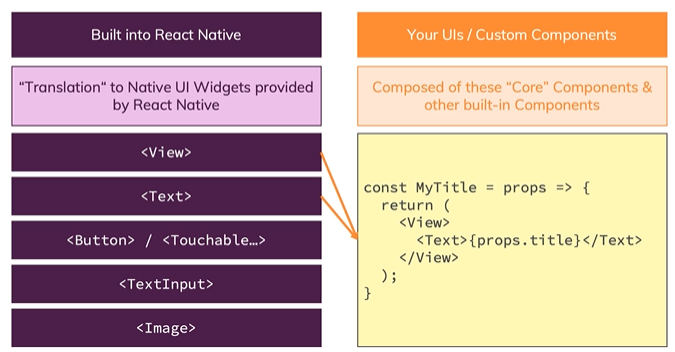
React가 그렇듯, React Native도 앱에서 보여지는 구성요소들을 컴포넌트 단위로 분리하여 구성한다. 대신, React Native에 built-in으로 존재하는 Component를 이용하여 구성한다.
Styling

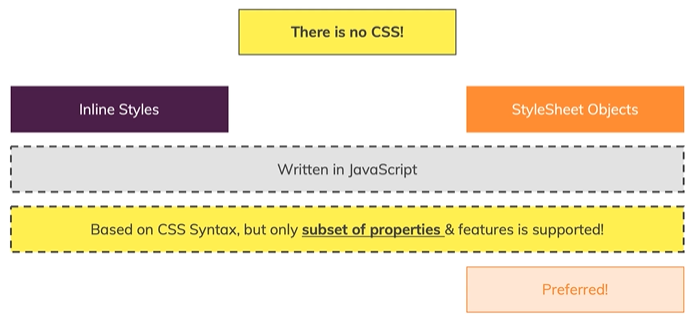
웹이 아니기 때문에 css라는게 존재하지는 않는다. 다만, 문법은 css의 문법을 차용한다.
CSS syntax를 기반으로, 몇몇 제한된 기능을 사용할 수 있다.
RN에서 Styled-Component를 사용할 수 있다고 하니, 아마 이걸 쓰게 되지 않을까 싶다.
Core Component

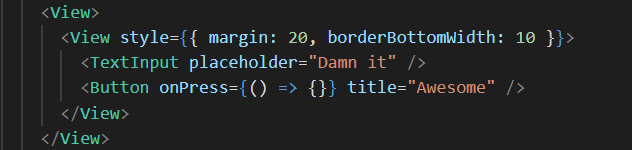
앱을 구성할 때, View를 통해 화면 영역을 지정하고, 그 안의 요소들을 넣게 된다. View 안에 여러 View들이 중첩되어 있을 수 있다. 웹으로 치면 div 같은 것.
조금 다른게 있다면, 텍스트를 입력할 때 항상 Text Component로 Wrap 해야 한다는 것이다.

Flexbox
- 여기에 자세히 나와있다.
- 왠만한건 CSS와 동일하다.
StyleSheet Object
대상의 style을 지정할 떄 stylesheet object를 만들어서 전달하는 방법이 있다.

이거로 할 지 StyledComponent로 할지 고민이긴 하다..
FlatList

data 배열과, keyExtractor 함수, 배열 내의 data를 어떻게 render 하는지 (map 함수) 규칙만 제공하면 List를 구성할 수 있다. 아주 큰 장점이 있다면, 화면에 보이지 않는 부분을 pre-render 하지 않는다는 장점이 있어 이걸 꼭 쓰자.
Touchable
view에는 onPress 핸들러가 없기 때문에, view를 Touchable 컴포넌트로 감싸준 후, 해당 컴포넌트를 사용하게 된다.
그냥 Touchable이 있고, TouchableOpacity, TouchableHighlight 등 UI 효과들이 추가된 컴포넌트를 선택해서 사용하면 된다.
Modal
이라 부르고, 실제로는 Full-screen에 Overlay 하는 것이다. RN에는 Modal 컴포넌트가 존재해서 편하게 가져다 쓸 수 있다.

Modal 컴포넌트는 항상 화면 전체로 등장하게 된다.
Modal 컴포넌트 내 요소가 원하는대로 정렬이 안될 경우, flex element를 통해 해당 flexbox에서 가지게되는 크기를 명시해주자.

'App > React Native' 카테고리의 다른 글
| React Native - 6. Shadow, Input handling, Alert ... (0) | 2020.05.15 |
|---|---|
| React Native - 4. Android Studio 로 초기 앱 띄워보기 (0) | 2020.05.11 |
| React Native - 3. expo vs RN Cli & about RN (0) | 2020.05.11 |
| React Native - 2. HOW React Native Works (0) | 2020.05.11 |
| React Native - 1. 초반 설정 및 핵심 컴포넌트 (0) | 2020.04.24 |





댓글