웹팩을 이용해서 그래픽스 라이브러리를 타입스크립트로 번들링하고,
개발 환경을 편리하게 구성하기 위해 웹팩에 대해 공부한 기록을 담았습니다.
웹팩이란
웹팩은 HTML, CSS, JS, 등의 웹 어플리케이션에 필요한 자원을 개별 모듈로 정의하고,
이를 조합해서 하나의 HTML CSS JS 로 합쳐주는 모듈 번들러 입니다.
웹팩을 사용하면 얻게되는 장점이 무엇일까요?
우선 모듈화를 통해 JS파일을 모듈화하여 코드의 가독성을 높일 수 있습니다.
브라우저는 HTTP 요청을 동시에 6개까지 수행할 수 있는데요 (크롬 기준)
모든 모듈 파일을 하나로 합침으로써 네트워크 자원을 아끼며 로딩 속도를 더욱 빠르게 하며
자동화 도구들을 통해 웹 개발을 편하게 수행할 수 있습니다.
또한 모듈화를 이용하여 Lazy Loading을 통해 필요한 자원을 나중에 요청할 수 있어 속도를 더욱 향상시킬 수 있습니다.
초기설정
우선 웹팩을 사용하기 위한 dependency를 설치합니다.
npm i webpack webpack-cli -D
타입스크립트를 이용하기 위해 관련된 dependency를 설치합니다.
npm install --save-dev typescript ts-loader
그 후, 해당 프로젝트에 사용할 tsconfig를 추가합니다.
{
"compilerOptions": {
"outDir": "./dist/",
"noImplicitAny": true,
"module": "es6",
"target": "es5",
"jsx": "react",
"allowJs": true,
"moduleResolution": "node",
"strict": false,
"allowSyntheticDefaultImports": true
}
}
tsconfig.json 까지 설정이 완료되면 프로젝트 최상위에 webpack.config.js 를 구성하고, export 할 객체를 설정합니다.
웹팩 프로그램은 export하는 설정 객체를 읽어서 해당 설정대로 구성을 하기 때문에,
config 파일에서 본인이 작성한 설정을 export 해야 합니다.
var path = require("path");
module.exports = {
entry: "./src/index.ts",
module: {
rules: [
{
test: /\.tsx?$/,
use: "ts-loader",
exclude: /node_modules/,
},
],
},
resolve: {
extensions: [".tsx", ".ts", ".js"],
},
output: {
filename: "main.js",
path: path.resolve(__dirname, "dist"),
},
};
위 웹팩 설정을 반영하기 위해 최상위 폴더에 src 폴더를 추가하고, 그 안에 index.ts 를 추가합니다.
웹팩 설정이 완료되면, 최상위 폴더에 index.html을 다음과 같이 작성합니다.
<html>
<head>
<title>Webpack Demo</title>
</head>
<body>
<script src="dist/main.js"></script>
</body>
</html>
이렇게 하면, 프로젝트의 소스 폴더는 다음과 같이 구성 될 것입니다.

lodash 모듈을 설치한 후, src 폴더 내의 index.ts 에 다음 코드를 작성해봅니다.
// index.js
import _ from "lodash";
function component() {
var element = document.createElement("div");
/* lodash is required for the next line to work */
element.innerHTML = _.join(["Hello", "World"], " ");
return element;
}
document.body.appendChild(component());
작성이 완료되면, 이제 웹팩을 이용해서 빌드해봅시다.
Package.json에 다음 명령어를 추가합니다.
"scripts": {
"build": "webpack --mode=none"
},
그 후 npm run build 명령어를 통해 웹팩을 이용하여 소스코드를 번들링합니다.
이를 수행하고 live-server를 켜서 index.html에 접근하면 다음과 같은 화면을 볼 수 있습니다.

기존 index.html에서 번들링된 main.js 파일을 불러와 화면에 Hello World를 표시한 것입니다.
이와 같이 쉽게 타입스크립트 모듈을 자바스크립트로 번들링할 수 있습니다.
그럼 이제 구체적인 설정 방식에 대해서 알아봅시다.
웹팩의 4가지 주요 속성
entry - 자바스크립트의 진입점이라고 할 수 있습니다. html에서 js를 불러오면 그때 페이지가 렌더링되는데, 불러오는 개별 js 모듈의 entry를 지정하여 서로 다른 js 번들을 구성할 수 있습니다.
output - 웹팩을 실행한 결과물의 파일 경로를 의미하며, filename과 path를 정해줍니다. output filename엔 entry, 모듈 ID, 해시 등을 적용할 수 있습니다.
loader - 자바스크립트가 아닌 파일에 대한 변환을 도와줍니다. (HTML, CSS, Image, 폰트 등) 타입스크립트 파일도 ts-loader를 이용하여 js로 로드합니다. module의 rules 영역에 개별 객체로 지정해주며, test 항목에 파일의 확장자를, use 항목에 loader의 이름을 지정해줍니다.
loader를 적용할 때 한 파일에 여러 로더를 적용하게 되면, loader의 순서를 올바르게 지정해야 합니다. (오른쪽에서 왼쪽의 순서로 로딩됨)
plugin - 웹팩의 기본적인 동작에 추가적인 기능을 제공합니다. 결과물의 형태를 바꾸거나, 편의성을 제공하는 등의 요소들은 플러그인으로 구현되어 있습니다.
추가적인 속성
Resolve - 경로 및 확장자를 처리할 수 있게 도와줍니다. 정확히 말하면, js에서 모듈을 불러올 때 (import ~ from ~) 이걸 정확히 어떤 위치에서 어떻게 로드할지를 지정을 해주는 것입니다.
alias를 두어 지정한 경로를 alias로 설정하여 import 할 수 있습니다.
resolve: { alias: { module: path.resolve(__dirname, "./app/module/") } }
폴더 구조가 복잡해질 때 import ../../../module/~~ 로 상대 위치를 고려해서 import 했던 것을
단순히 module/~~ 로 작성해도 불러와지게끔 설정을 해주는 것입니다.
Provide plugin을 사용해서 특정 모듈을 전역으로 사용할 수 있게 만들 수 있는데, Jquery나 lodash 와 같이 일반적으로 사용되는 모듈을 그렇게 설정할 수 있을 것입니다.
plugins: [ new webpack.ProvidePlugin({ $: "jquery" }) ]
Webpack Dev Server
개발을 하면서 매번 빌드하고 그 결과물을 재확인하는 과정이 그렇게 편하지는 않을 것입니다.
Dev 서버를 이용해서 매번 빌드하지 않고 결과물을 볼 수 있게 해주는 플러그인을 사용해봅시다.
먼저 필요한 패키지를 설치해줍니다 .
npm install webpack-dev-server -D
다음으로, devServer에 대한 설정을 webpack.config.js 에 추가해줍니다.
module.exports = {
...
devServer: {
port: 5000,
},
};
여러 설정이 있겠지만, 여기서는 port만 지정하겠습니다.
그 후, package.json 의 script에 dev 명령어를 추가해줍니다.
"scripts": {
"build": "webpack --mode=none",
"dev": "webpack-dev-server"
},
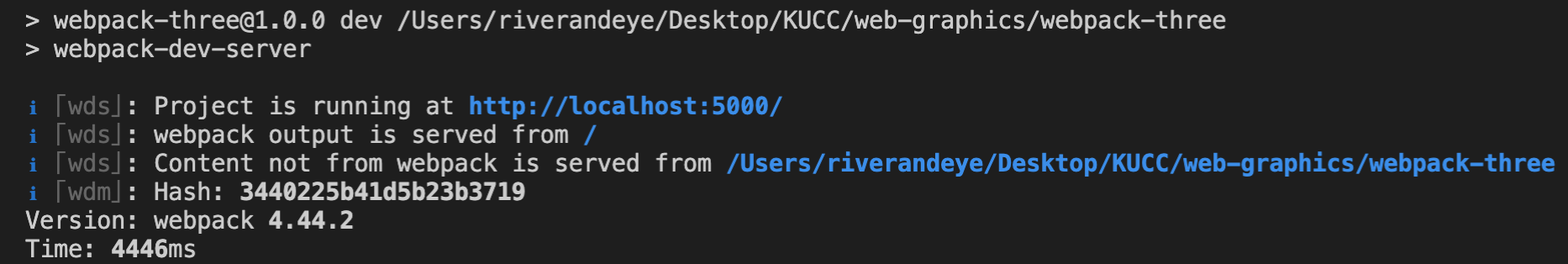
추가가 완료되면 npm run dev를 이용해 명령어를 실행시켜줍니다. 실행하게 되면 다음과 같이 뜹니다.

그리고 나서, 웹팩에 지정한 source들을 수정하고 실행하게 되면, 파일이 변경되면 (저장되면) 빌드되고 그 결과물이 localhost:5000에 나타나는 것을 확인할 수 있습니다.
Reference
joshua1988.github.io/webpack-guide/getting-started.html

댓글